本文主要介绍的是,如何在Typecho框架中引入一个音乐播放器。在我搭建个人博客的过程中,搜索了众多的相关的音乐插件,并对其中的部分插件进行了试用。最终还是选择了知名度最高的音乐播放器插件-Aplayer音乐
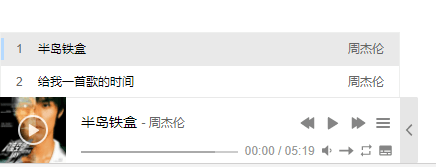
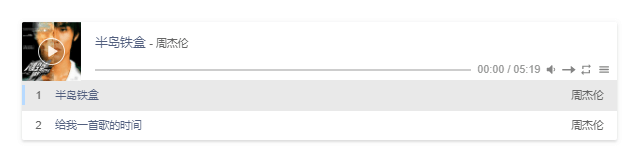
Mini播放器效果:

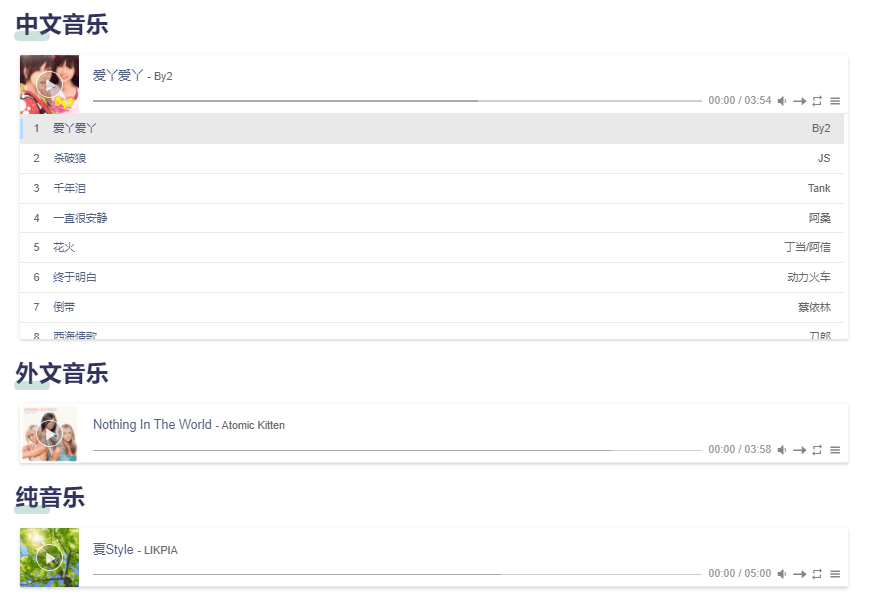
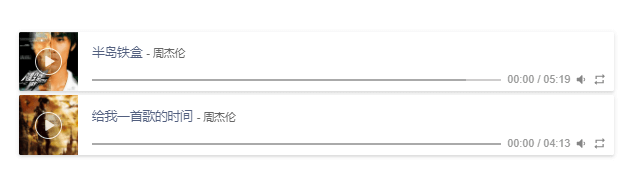
单页面音乐效果:

教程
1.音乐插件
对比了几款音乐插件,我最终选定了Aplayer.js,因其界面美观,功能强大。音乐播放器的音乐信息,歌词,进度条,音量,顺序模式,循环模式都支持。可以使用三方音乐外链,也可以使用自己的音乐链接。
当然,由于一些限制,打开以上链接为概率性事件...(打不开可尝试挂梯子)
2.实现代码
将Aplayer插件APlayer.min.js和APlayer.min.css上传到服务器。
当然你也可以直接使用jsdeliver CDN方式,更快更方便,但不稳定。可直接通过百度输入该地址后,将其中的代码复制粘贴到本地文件,上传至网站所在的服务器或主机中调用。
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/aplayer/dist/APlayer.min.css">
<script src="https://cdn.jsdelivr.net/npm/aplayer/dist/APlayer.min.js"></script>Aplayer主要参数说明:
| 参数 | 默认值 | 描述 |
|---|---|---|
| container | document.querySelector('.aplayer') | 播放器容器元素 |
| fixed | false | 开启吸底模式 |
| mini | false | 开启迷你模式 |
| autoplay | false | 音频自动播放,一般浏览器默认会阻止音频自动播放 |
| theme | '#b7daff' | 主题色 |
| loop | 'all' | 音频循环播放,值:'all'、'one'、'none' |
| order | 'list' | 音频循环顺序,值:'list','random' |
| preload | 'auto' | 音频预加载,值: 'none', 'metadata', 'auto' |
| volume | 0.7 | 默认音量,播放器会记住用户设置,用户自己设置音量后默认音量将失效 |
| showlrc | true | 歌词是否显示 |
| audio | - | 音频,一个音频为对象格式,多个音频为数组格式 |
| audio.name | - | 音频名称 |
| audio.artist | - | 音频艺术家 |
| audio.url | - | 音频链接 |
| audio.cover | - | 音频封面 |
| audio.lrc | - | 音频歌词 |
| mutex | true | 防止同时播放多个播放器,当该播放器开始播放时暂停其他播放器 |
| listFolded | false | 列表是否先折叠 |
| listMaxHeight | - | 音频列表最大高度 |
2.1Mini播放器
Mini播放器会默认收起音乐列表,固定在界面左下角。
你可以将代码直接粘贴到IDE(记得设置编码格式<meta charset="utf-8">),在浏览器中打开也会可执行,代码实现如下:
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/aplayer/dist/APlayer.min.css">
<script src="https://cdn.jsdelivr.net/npm/aplayer/dist/APlayer.min.js"></script>
<div id='aplayer'></div>
<script>
var ap = new APlayer
({
element: document.getElementById('aplayer'),
showlrc: false,
fixed: true,
mini: true,
audio: {
title: '半岛铁盒',
author: '周杰伦',
url: 'https://echeverra.cn/wp-content/uploads/2022/05/周杰伦-半岛铁盒.mp3',
pic: 'https://echeverra.cn/wp-content/uploads/2022/05/周杰伦-半岛铁盒-mp3-image.png'
}
});
ap.init();
</script>

多首音乐时,audio值为数组形式,代码如下:
<script>
var ap = new APlayer
({
element: document.getElementById('aplayer'),
showlrc: false,
fixed: true,
mini: true,
audio: [
{
title: '半岛铁盒',
author: '周杰伦',
url: 'https://echeverra.cn/wp-content/uploads/2022/05/周杰伦-半岛铁盒.mp3',
pic: 'https://echeverra.cn/wp-content/uploads/2022/05/周杰伦-半岛铁盒-mp3-image.png'
},
{
title: '给我一首歌的时间',
author: '周杰伦',
url: 'https://echeverra.cn/wp-content/uploads/2021/06/周杰伦-给我一首歌的时间.mp3',
pic: 'https://echeverra.cn/wp-content/uploads/2021/06/周杰伦-给我一首歌的时间-mp3-image.png'
}
]
});
ap.init();
</script>

2.2单页面音乐
单页面音乐可以用更大的界面展示音乐列表等信息,实现也很简单,直接将代码块写在文章内容中,fixed和mini改为默认值false,代码如下:
<link rel="stylesheet" href="https://echeverra.cn/wp-content/APlayer.min.css">
<script src="https://echeverra.cn/wp-content/APlayer.min.js"></script>
<div id='demo'></div>
<script>
var demo = new APlayer
({
element: document.getElementById('demo'),
showlrc: false,
fixed: false,
mini: false,
audio: [
{
title: '半岛铁盒',
author: '周杰伦',
url: 'https://echeverra.cn/wp-content/uploads/2022/05/周杰伦-半岛铁盒.mp3',
pic: 'https://echeverra.cn/wp-content/uploads/2022/05/周杰伦-半岛铁盒-mp3-image.png'
},
{
title: '给我一首歌的时间',
author: '周杰伦',
url: 'https://echeverra.cn/wp-content/uploads/2021/06/周杰伦-给我一首歌的时间.mp3',
pic: 'https://echeverra.cn/wp-content/uploads/2021/06/周杰伦-给我一首歌的时间-mp3-image.png'
}
]
});
demo.init();
</script>

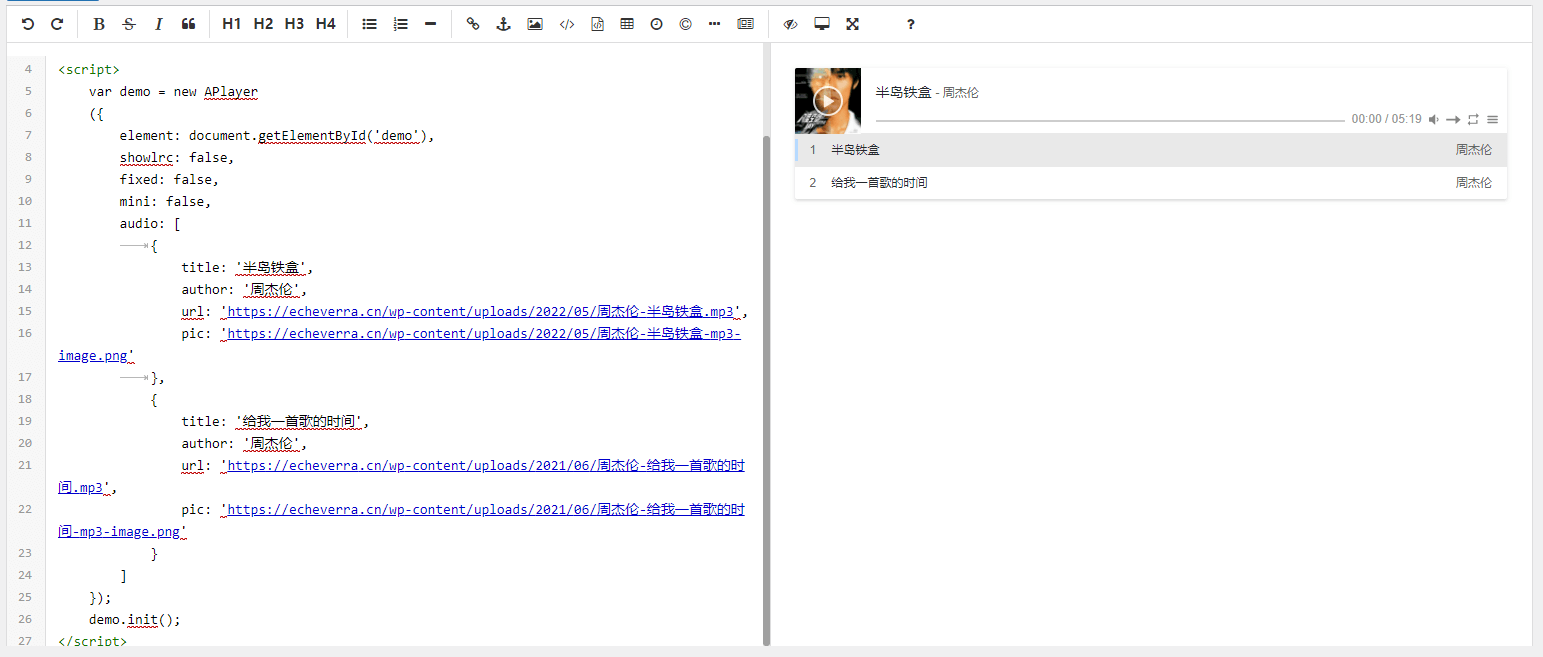
在编辑器右侧可实时显示播放器效果。最终页面效果如下:

如果你想创建多个音乐播放器,就需要创建多个音乐播放器元素<div id="apalyer"></div>,id设为不同值,然后实例化new多个Aplayer播放器,再配置每个播放器的音乐列表audio。参数mutex默认值true,即使多个播放器也不会冲突。
<div id='demo1'></div>
<div id='demo2'></div>
<script>
var demo1 = new APlayer
({
element: document.getElementById('demo1'),
showlrc: false,
audio: {
title: '半岛铁盒',
author: '周杰伦',
url: 'https://echeverra.cn/wp-content/uploads/2022/05/周杰伦-半岛铁盒.mp3',
pic: 'https://echeverra.cn/wp-content/uploads/2022/05/周杰伦-半岛铁盒-mp3-image.png'
}
});
var demo2 = new APlayer
({
element: document.getElementById('demo2'),
showlrc: false,
audio: {
title: '给我一首歌的时间',
author: '周杰伦',
url: 'https://echeverra.cn/wp-content/uploads/2021/06/周杰伦-给我一首歌的时间.mp3',
pic: 'https://echeverra.cn/wp-content/uploads/2021/06/周杰伦-给我一首歌的时间-mp3-image.png'
}
});
demo1.init();
demo2.init();
</script>

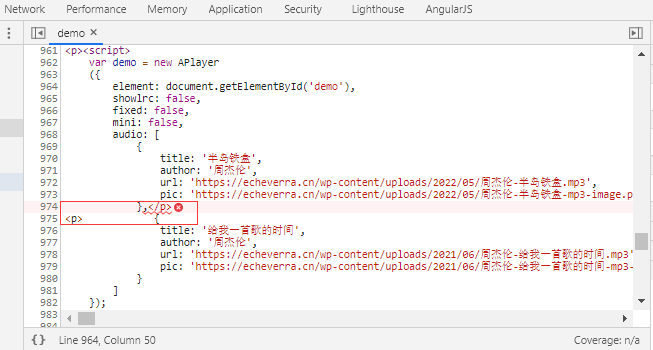
需要注意<script>标签中的代码不能有空行,否则会报解析为<p>标签,造成js代码无法正确执行。

通常fixed和mini需同时置为true或false,否则会有显示异常的问题。
单页面音乐相比Mini音乐播放器可以展示更多的音乐信息,更加正式,但同样存在弊端,当博客切换界面后,背景音乐仍在后台继续播放,只能回到音乐页面暂停,Mini音乐播放器就不会有这种问题,它始终固定在页面左下角,不会随着页面切换退出或重新加载。
3.Meting三方音乐
当然我们也可以使用第三方音乐,需要引入另外一款js插件Meting.js,它是基于Aplayer封装好的插件,开箱即用。该代码文件也可以保存本地后传到服务器或主机中。推荐使用保存到本地再上传的方式(后续改调用Api的代码比较方便)
CDN链接:
<script src="https://cdn.jsdelivr.net/npm/meting@2.0.1/dist/Meting.min.js"></script>
Meting主要参数说明:
| 参数 | 默认值 | 描述 |
|---|---|---|
| id | require | 歌曲ID/播放列表ID/专辑ID/搜索关键字 |
| server | require | 音乐平台: netease, tencent, kugou, xiami, baidu |
| type | require | 类型:song, playlist, album, search, artist |
| auto | options | 音乐链接,支持,支持: netease, tencent, xiami |
| fixed | false |
开启吸底模式 |
| mini | false |
开启迷你模式 |
| autoplay | false |
自动播放,一般浏览器默认会阻止音频自动播放 |
| theme | #2980b9 |
主题色 |
| loop | all |
音频循环播放,值:'all'、'one'、'none' |
| order | list |
音频循环顺序,值:'list','random' |
| preload | auto |
音频预加载,值: 'none', 'metadata', 'auto' |
| volume | 0.7 |
默认音量,播放器会记住用户设置,用户自己设置音量后默认音量将失效 |
| mutex | true |
防止同时播放多个播放器,当该播放器开始播放时暂停其他播放器 |
| lrc-type | 0 |
歌词类型 |
| list-folded | false |
列表是否先折叠 |
| list-max-height | 340px |
音频列表最大高度 |
可以看出Meting参数和Aplayer基本是相同的。
3.1单曲引入
我们使用网易云举例,单曲Blow Me a Kiss,链接:https://music.163.com/#/song?id=2526628
代码如下:
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/aplayer/dist/APlayer.min.css">
<script src="https://cdn.jsdelivr.net/npm/aplayer/dist/APlayer.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/meting@2.0.1/dist/Meting.min.js"></script>
<meting-js server="netease" type="song" id="2526628"></meting-js>
server="netease"指定音乐平台为网易云,type="song"指单曲类型,id="2526628"为音乐的id,同链接上的id一致。

3.2歌单引入
我们使用网易云音乐里我创建的一个歌单,链接:https://music.163.com/#/playlist?id=7360465359
代码如下:
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/aplayer/dist/APlayer.min.css">
<script src="https://cdn.jsdelivr.net/npm/aplayer/dist/APlayer.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/meting@2.0.1/dist/Meting.min.js"></script>
<meting-js server="netease" type="playlist" id="7360465359"></meting-js>

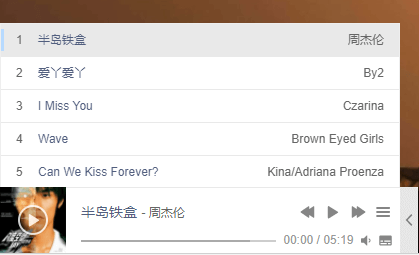
同样的server="netease"指定音乐平台为网易云,type="playlist"指歌单类型,id="7360465359"为歌单的id,同链接上的id一致。
3.3更改Meting的API端口(来自圆弧派博客)
Meting自带的接口目前无法解析网易云黑胶音乐了(只能放40秒),这里提供一个能解析网易云黑胶和QQ音乐VIP歌曲的MetingApi接口:https://v.iarc.top/
在Meting.js文件里第40行左右的API替换成上面的即可(或者直接使用代码搜索window.meting_api,更改后面的API地址即可)
再附上一个第三方接口:https://api.mizore.cn/meting/api.php
第1个直接请求会403,并非接口失效,带上参数请求即可,例:https://api.mizore.cn/meting/api.php?server=netease&type=playlist&id=7783760543&r=:r
3.4Mini播放器
我们用Meting实现一个随机播放的Mini播放器,代码如下:
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/aplayer/dist/APlayer.min.css">
<script src="https://cdn.jsdelivr.net/npm/aplayer/dist/APlayer.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/meting@2.0.1/dist/Meting.min.js"></script>
<meting-js
server="netease"
type="playlist"
id="7360465359"
fixed="true"
mini="true"
order="random"
loop="all"
preload="auto"
list-folded="false">
</meting-js>
除了之前设置的server、type、id参数外,还设置Mini播放器的必要参数fixed="true", mini="true",随机播放order="random"。
评论